close

1.讓圖片會轉 2.讓圖片會移動 3.顯示滑鼠 4.改變背景顏色
使用XNA2.0, 詳見內文 鶴喵圖設定

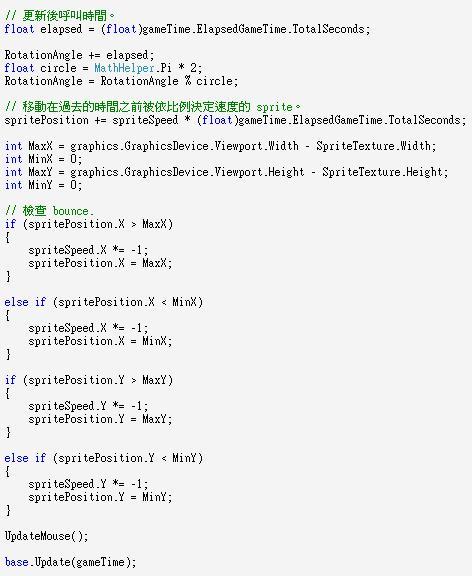
旋轉跟移動,最後的UpdateMouse()是為了要顯示滑鼠而要定時更新所插入
顯示滑鼠

graphics.GeaphicsDevics.Clear(Coior.Black) 設定背景色為黑色做圖片的更新 
這其中最重要的要屬 spriteBatch.Draw 這裡面的參數是些什麼東東了吧
材質:sprite 的材質
位置:在 sprite 將被繪畫的螢幕座標中的位置
來源矩形:在 texels ,長方形的部位中使用零引發整個材質
顏色:彩色頻道調色使用。白色為全彩和無色彩
旋轉:角度,在弧度中,替換在起始的 sprite
起始:sprite 的起源,為左上角的座標記載 (0,0)
刻度:統一將依哪個比例決定 sprite 的寬和高
效果:旋轉將優先應用
圖層深度:sprite 的分類深度,在0(前面)和1之間。一定要記載任一 SpriteSortMode。基本上有兩個 FrontToBack 和 SpriteSortMode。
範例下載:可轉可移動鶴喵.rar
全站熱搜


 留言列表
留言列表 Friend - LHU
Friend - LHU 
